The best way to protect your eCommerce site from large traffic surges is by preparing for them. You should have multiple server backups and an error log in place. They can be accessed at all times, just as you would if there were high-volume sales going on throughout the day. So check back often!
The Importance of Shopify Page Speed Optimization
The stakes are higher than ever for eCommerce sites. That’s why we’ve put together this guide on how to optimize your site. That way, your Shopify page can quickly respond with the latest technologies and rank higher in Google search results. All while retaining customers who may be looking elsewhere because of slow page speed!
Does Page Speed Affect eCommerce?
Page speed and site performance are both important, but they have different meanings. Page speed measures the time it takes for your content on one page, or in aggregate of all pages, to load, while site speed represents how fast you can navigate through a website without experiencing any additional loading time.
Page speeds should be prioritized over other factors. Because slow-loading websites don’t just irritate visitors, they also hurt conversion rates due to lower interaction rates between users.
There are many reasons people leave web pages without buying. One of the biggest reasons is the slow loading of pages.
People have become so impatient these days! They will never learn patience with an unfriendly website environment like this anymore!
Plus search engines don’t rank domains that do not load quickly enough either. You’ll never make up your lost time on Google when someone else can just start their own page in those few seconds…
And if we’re talking SEO (Search Engine Optimization) then, even though slow loading times won’t necessarily hurt organic rankings across all devices, fast site speed should always be prioritized.
With all these factors in mind, let’s talk about how you can win more customers overall, and thorough search, with faster load times.
19 Ways to Improve Your Shopify Site Performance and Page Speed
It’s easy to get lost in the crowd when it comes to optimizing your web pages. But you can rest assured that Shopify is committed and doing everything possible for fast infrastructure.
If your business doesn’t want its site speed ranked as one of its top priorities moving forward then there are still some great suggestions below!
Fast and Reliable Hosting
Downtime is the enemy of a Shopify Store. Name-brand retailers continue to experience high levels of website crashes during peak sales periods, such as Black Friday! It costs them over $300K in lost revenue per hour when their sites are down for upwards of 60 minutes.

To avoid costly downtime at your business, you’ll want a hosting service with 24/7 customer support. It can help address any problems quickly, so don’t rely on only one provider as every site has different requirements.
With a Shopify Plus cloud-based infrastructure, you can be sure that your online presence will never go down. It has an overall 99% uptime and 2x faster load times for storefronts than other SaaS platforms!
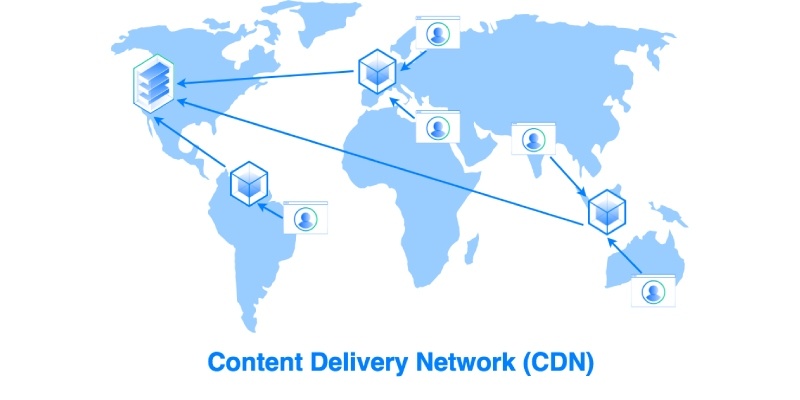
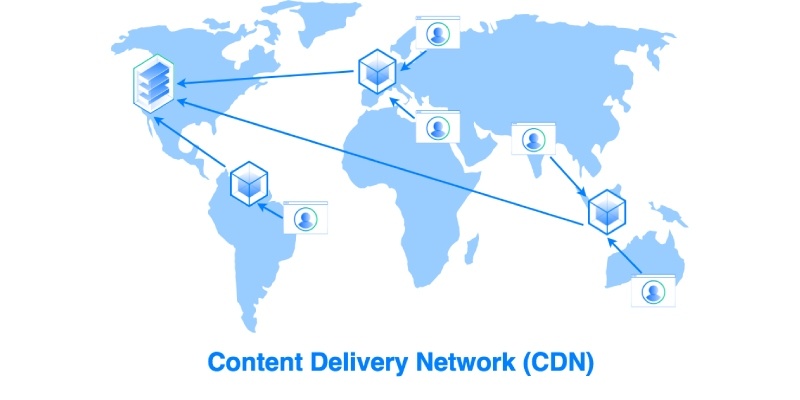
Content Delivery Network (CDN)
A Content Delivery Network is a group of servers dispersed around the world. Which distributes content delivery load through its closest server.
This makes local user experiences faster for visitors from any country!
Since more eCommerce sites are going global these days, it’s become non-negotiable to have dual CDNs on your platform. A Shopify store does too because they know how important performance really can be when someone shops online with you as their only option.

With Shopify’s world-class CDN, powered by Fastly at no extra cost, you’ll be able to host your store on a fast and powerful system. It will come up almost instantaneously anywhere in the world!
In fact, this service works so well for customers that you won’t have an issue serving static or event-driven content, as they now cover more PoPs with high density. Additionally, it improves caching hit ratios resulting in better user experiences overall.
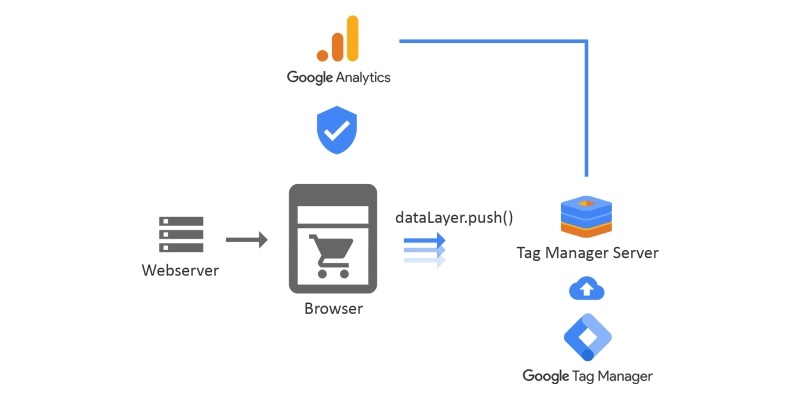
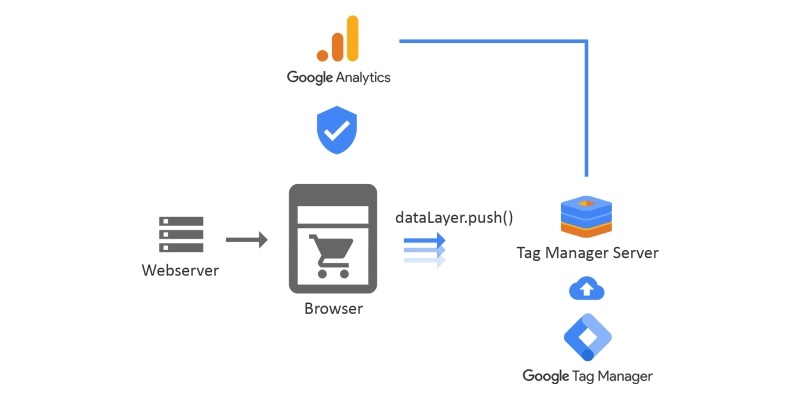
Google Tag Manager
The data you collect about your customers is a valuable asset that fuels many of the decisions made in eCommerce and digital marketing.
But it can also slow down site performance if not collected correctly. This is especially true of JavaScript tracking tag, like general analytics or conversion goals, and also behavioral retargeting scripts for advertisements on other websites they visit after signing up with yours.

A Tag Management System (TMS) like Google Tag Manager condenses all these individual requests into one request. If any part fails, such as an advertisement going offline before its scheduled update time window, then cleaning this tag quickly becomes much easier than editing catalogs every day!
Google Tag Manager helps you to increase your page speed and conversion rates. If you decide to optimize your Shopify store you should use Google Tag Manager.
One of the best parts about using Google Tag Manager is that you don’t have to worry about coding or dealing with web developers. With Google Tag Manager, you can quickly add tags and make changes on your own! You don’t need to have any technical expertise. It saves time in long campaigns where every minute counts!
Parser-Blocking Scripts
Do you know how a browser has to go through this process called “parsing” before displaying your page?
Well, there’s also an additional step where it will have trouble with certain scripts – these are known as parser blocking scripts.
The problem is that, when the script encounters one of these types of files and tries reading from them (or doing something else essential for its functionality), then all sorts of things start getting blocked. Because everything needs focus at once!
But we can easily fix this by adding some attributes on top (“async” & defer). It tells JavaScript not to block itself during data analysis but rather do so afterward.
Mobile Performance Optimization
The growth in mobile performance and shopping will continue to increase, with projected revenue reaching $319 billion each year by 2020. A recent study showing that 67% of sales were made on mobile devices during Black Friday and Cyber Monday last year – compared to 33% desktop computers. It’s clear why so many people are choosing mobile devices for their eCommerce needs!
Merchology realized that, even though mobile purchases are on the rise, it was having trouble converting.

To fix this issue – which ranks even higher than slow pages for annoyance among mobile users – the company decided to create an optimized site design with features built from a customer perspective. This perspective wants easy access and instant gratification when browsing via their phone or tablet device.
The main goal behind redesigning your website to provide a similar experience as the desktop version of your dedicated app is to allow customers to buy products straight away without leaving the google chrome browser.
Mobile Site Speed Testing
Google PageSpeed Insights is a Google Labs tool. It gives you customized suggestions to improve your mobile site performance.
Google PageSpeed Insights also lets you know what elements on the page are slowing down the load time, such as CSS and JavaScript downloads for browsers or device types. This information can help avoid any mistakes they’ve made in their design!
Desktop Page Speed Testing
PageSpeed Insights can give you a range of reports with suggestions to improve your site’s performance.
The Desktop version will also provide feedback for what needs improvement on the desktop. This makes it easier than ever before!
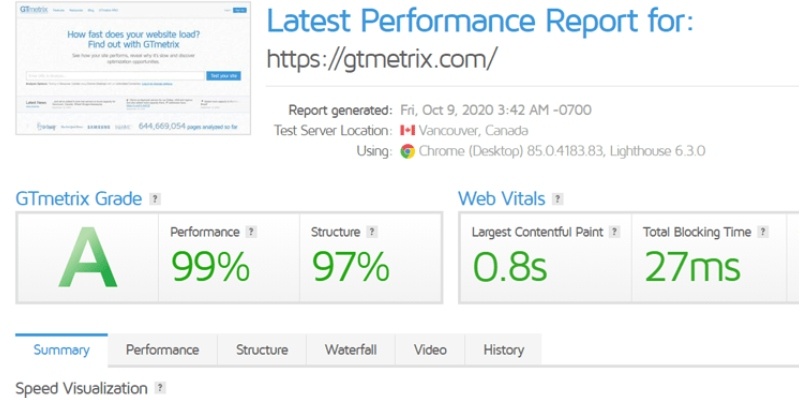
Cumulative Grade
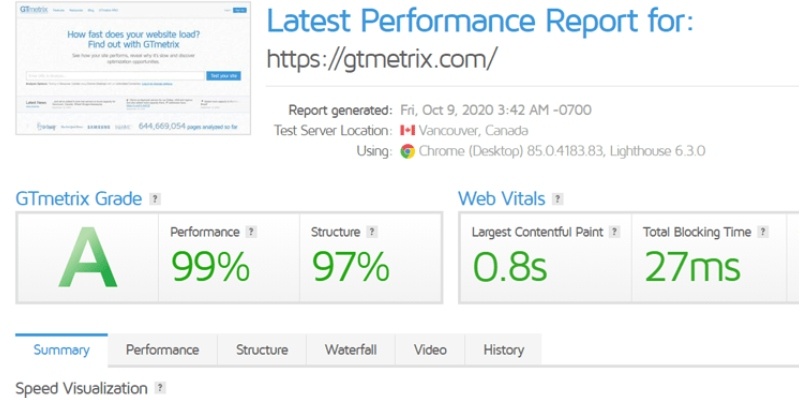
Do you want to know how your website stacks up against the competition? GTMetrix gives an A-to-F grade, based on site speed.
It merges data from both Yslow and PageSpeed Insights. So that it can give users a clear idea of what they need to work on next to improve their site’s performance rating! Shopify has some great tools for analyzing issues with Shopify speed optimization too.
Website Scoring
Pingdom.com is a great place to start when you’re looking at your website speed in detail. It also has some very useful features for identifying other problems areas. Some problems might not be immediately clear with standard tests, such as GTmetrix or Google Page Speed Insights.

The “waterfall analysis” section will give detailed information about each page on the site. It includes how many requests are being made by client devices, server response time, HTML code used, and CSS/JS loads, all broken down per request type.
This allows a better understanding of why one particular file takes much longer than another, without having orchestration overhead from an AI tool. These tools can sometimes hide issues otherwise.
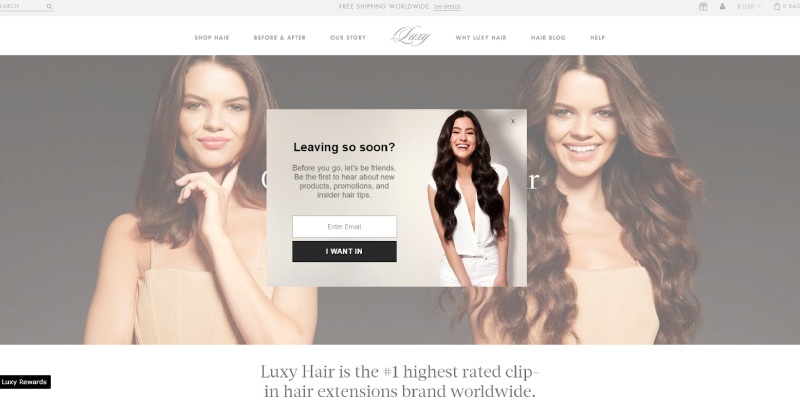
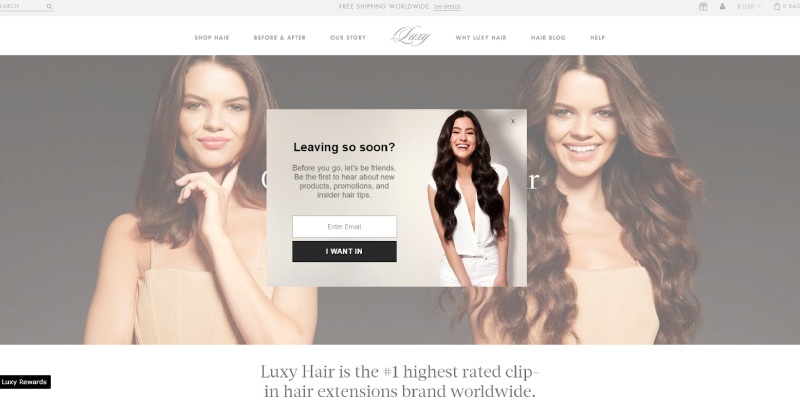
Shopify Store & Pop-Ups
It might sound like common sense to provide a pop-up quick view window on the product listings page, and that’s because it can save your customers so much time.
The reason for this? When presented with only one option in a small font size at first glance, users will decide whether or not they want more information without having other distractions getting between them and their decision-making process!

The customer’s journey is already challenging enough. Why add an extra step? It can be clicked on accident, it’s frustrating for users, and it can cause mistakes with product pages. These pages are trying to entice customers into their site without any uncertainty or confusion about what they want from you!
Plus this leads to slowing down page loading times even further by displaying unnecessary information. For example, we have something new waiting in our feed when, all of a sudden, everything goes dark because someone scrolled past these ads after 5 seconds.
Product Pages and Pop-Ups
You may have noticed that when you click the “Quick View” button on an online store, it takes some time for all of this information to load before your eyes.
The reason why these pop-ups can sometimes be preloaded with data from a product page, and not just images, is that there are usually between 20 or 30 thumbnails per collection page!
Click mapping allows us to see if our customers really utilize quick views in order to optimize their experience accordingly so they’ll come back again soon enough.
It provides insight into where people go while scrolling through pages as well; especially helpful since many consumers don’t scroll continuously throughout every website—they mostly stick around about 3 inches off whatever launcher started them moving.
Hindsight, Sumo, and Hotjar are three apps that can help you keep an eye on what your customers actually do.
Hindsights is free but limited in features, so we recommend upgrading to the paid plan for increased functionality. This includes tracking abandoned shopping carts, or understanding why certain users don’t convert often enough even after extensive conversion attempts from your team’s side.
In addition, it will be much easier if there isn’t another critical reason for having a “quick view” such as needing detailed information about which ads were clicked by specific visitors since all of these extra elements add overhead time when working with large volumes.
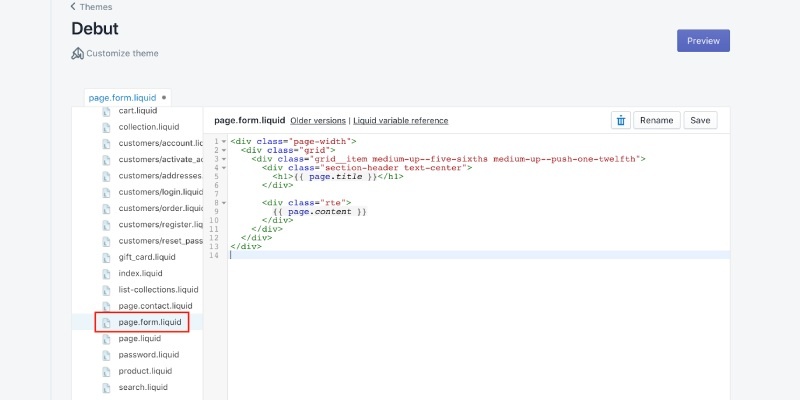
It should be easy to see if there is a “Quick View” button on your storefront product thumbnails. Check out the settings in your theme customizer and make sure it has an option for this function enabled or disabled!
If you don’t find anything related, the developer needs help with identifying and removing these elements.
Eliminate the need to load product information by using AJAX with a “Quick View” pop-up button.
Or, save some data on each grid item that you can use in your markup and JavaScript dynamically when building up the HTML structure. This is less ideal than removing quick view but better than downloading all images/links for every single one of those products.
Liquid Loops
The liquid is a powerful Shopify store coding language. For loop, iteration allows for easy traversal of collections and happens when looking to find specific conditions, like price or tags.
For-loops improve Liquid’s performance by executing only that code in the loop which matches your search criteria, rather than requiring all products be searched individually before returning results from these searches (as would happen if there were no ‘for’ loops at all).
Long loops are very common in large product catalogs.
When a site’s navigation and filtering options get more advanced, they can take up to 10 seconds per page load because of how deeply nested they are. For-loops go through every single one of your products before deciding which ones you want to display on-site or as an option when browsing from the homepage menu rather than having SKUs (stock-keeping units) show up just once but then not applied anywhere else throughout the customer engagement journey.
There could be instances where this is happening with swatches too; no matter what type it might affect—it’ll usually happen at some point during all types depending upon scale/complexity level.
Paginating collections with thousands of products can be an advantage as it makes the site more optimized and faster to load.
However, this comes at a cost. You may have seen sites on which images, or variant product displays, are not shown until they’re requested by your browser. This could take longer for some pages in relation to those that only contain standard listings without any image optimization variation options available.
Another thing worth mentioning about websites using JavaScript is how quickly one script file pulls data from another when scrolling through large blocks-like sections made up primarily of photographs rather than text alone; oftentimes these scripts will initiate new requests mid-go so there’s plenty going.
The first thing you should do when reviewing your theme code is to ensure that the site isn’t running loops multiple times looking for certain information.
This can happen because of developers working on different pieces and introducing conflicting coding–which may cause a problem with load time speeds as well!
Findify has developed ways around these problems by delivering advanced collection filtering without compromising it; their solution reduced the 30k product page’s 15s Loading Time down to 2-5 seconds flat – which resulted in an uplift of 20%.
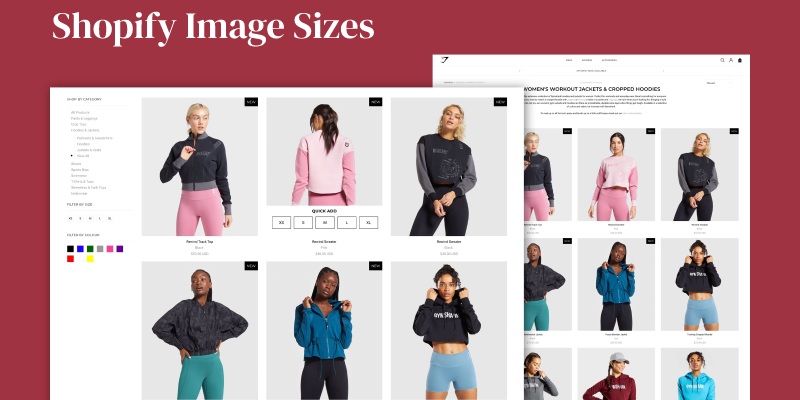
Thumbnail Image Sizes
The carousel feature for “Bestselling products” on your homepage can present site speed issues, as information is being pulled from the product pages and displayed in thumbnails.
Problems happen when a larger image gets scaled down to thumbnail size which impacts page load time – especially if it’s not necessary!

With the new built-in image size parameters in the Shopify store, you can be sure that when downloading an asset from CDN or hosting provider it will automatically optimize and reduce any required browser scaling.
This means your customers are getting high-quality assets while downloading a much smaller image size than before!
Homepage Hero Slides
If you need to display your products in the best light, then huge and impressive hero images are what will do. However, there is a downside: the size that these sliders require can cause load times on slower connections, especially if they have four or more slides.
High-quality hero image files, or compressed image files, with a clear call to action are the keys to drawing in customers quickly.
The brain processes visual imagery 60,000 times faster than text and if you have more than 3 slides on your homepage it can be difficult for users to understand what they’re looking at. So, stick strictly to 2 or 3 max! Use srcset or Lazy load as catch-alls when using these types of designs instead.
Shopify Apps (Plugins)
You’re probably not using all of your Shopify apps. Maybe you installed a trial and then forgot to remove it. Or, maybe there’s something in the way, like code injection from other plugins that are running too aggressively as background processes without any indication they’re doing so (which can slow down site performance).
In most cases, when an app is downloaded with Plus Admin tools for managing plugin installs on shops powered by Storefront 2 themes, files related to those Apps were added into {{ content_for_header }}.
The best way to find out if a new app is worth the hassle of slowing down your device’s load speed, ask yourself: “Will the extra, added value of this free tool outweigh any possible negative consequences?”
With the apps you don’t need, we recommend getting a developer to remove them.
After that, run page load speed tests using a free tool, like GTmetrix or PageSpeed Insights, or even manually check your site performance by looking at Chrome Developer Tools under the Network tab on each of these devices.
When testing the reloading of pages, make sure they load in less than three seconds so it’s easy for visitors who may be browsing from their mobile devices, which have slower connections than laptops/PCs do!
Images and Image Sizes
Image optimization is one of the crucial components of Shopify speed optimization. You can cut down the size of new images you add to your site without reducing their quality by using lossless compression.
For example, TinyJPG and png both provide an excellent alternatives for trimming web page weight. Pages that are heavy with graphics files will take up space on people’s computers, or slow down browsing speeds from time to time, due to downloading large files over HTTP requests.
One of the first things you should do when optimizing your website speed is to make sure that there are no empty image tags in place.
These cause an excess burden on browsers by sending another request to servers. It could lead them over their limit if they happen too often or even bring down entire pages with error messages from Facebook’s CDN (content delivery network).
One easy way out of this problem, without having dramatic effects like slowing down page speed drastically, is to consolidate multiple lazy load images into one file while limiting how many individual requests sites send out at once!
Uploaded via sprite pad will help create these sprites and render HTML code automatically.
Embed Codes and Videos
For some, video is a way to communicate in an engaging and immediate manner.
But, depending on how they are embedded, videos can have major impacts on your site performance. Because of all the extra heavy baggage that comes with embedding from YouTube, the standard code does more harm than good!

Not only does it make your page bloated but also means various files get downloaded before even clicking play. It could deter visitors who want instant gratification as well as fixed dimensions players not scaling down properly when viewed at different sizes across devices. So viewers aren’t always seeing everything without scrolling or zooming out first.
One way to reduce the size of web pages is by using lite embeds.
These plugins load videos directly onto your fast-loading web pages. They only display thumbnails for YouTube users when they first arrive at your site. This means that you don’t need all of those extra JavaScript files to keep things running smoothly!
It also allows sites with bandwidth limitations a chance. These lightweight players wouldn’t have any full video assets on their own anyway to still provide an enjoyable user experience without making them feel like there’s something blocking parts off what should be seen clearly.
Code Minifying
If you want your site to load faster, Google Developers have created a process called “minification.”
This will help remove poorly-coded HTML and CSS code on the web page that can slow down performance with time.
To make things easier for designers who do not know how these work, there are resources available such as kangax/HTML-Minifier from GitHub which provides documentation about almost every part of code customization!
Shopify store takes care of SCSS liquid minification automatically. It also offers theme developers whitespace controlling tags to help them trim the rendered HTML code without having any need for extra work on your part!
Redirects and Broken Links
It is a good idea to clean up your redirects and broken links and use “301″ or cache-able ones in order for SEO benefits.
Cleaning redirects and broken links will also help with data transfer delays caused by additional HTTP requests when using 302’s. They indicate that there has been some movement on the page but not permanent removal. So you should make sure any of these return URLs are equivalent (i.e., same content) rather than pointing back towards itself until fixed/resolved. Because it can confuse Google robots who might think something more interesting exists at URL X instead of Y.
Error-free Shopify site design is an absolute necessity for any business. Error-free site design is crucial for firms that have so many new pages being created every day. It’s become even more important.
Broken links may seem like a small thing when you first start out. But as time goes on mistakes will happen especially if your Shopify site has lots of broken links or images.
2 things can help avoid broken links problems. One of them is creating custom 404 error screens where appropriate (they should give clear directions). Also, you should make sure broken links checkers run regularly against the entire Shopify site speed.
Of course, if you need help making your Shopify Plus site faster, contact us. We can help!
FAQ – Shopify Page Speed Optimization
How do I optimize my Shopify speed?
Shopify has become the go-to platform for entrepreneurs who want to start selling online.
But with hundreds of thousands, if not millions, in sales coming from your Shopify store, you need to optimize it. So people can find and buy what they are looking at!
The first step of Shopify speed optimization is choosing a lightweight theme. It will reduce large image sizes or replace GIFs with static images as much as possible.
Next, compress all images on your page using compression tools like Gimp (PC version). Then lazy load them when appropriate by adding weights Photoshop plugin called “Lite loaded Pixels”
Lastly, migrate tracking codes over Google Tag Manager before running GTmetrix through Page speed insights followed by some more manual optimizations such as making use out of lever 1 browser caching setting.
How do I speed up my page optimization?
There are many tricks for making your Shopify store load faster.
For starters, enable compression and reduce redirects to a bare minimum. So that the server doesn’t have as much work in delivering content quickly!
Minify CSS/JS (or both), HTML tags, etc., since these take time from loading a page. You can also remove the render. Blocking JavaScript if needed but be careful with this one; too little may cause problems like insufficient interactivity or less aesthetically pleasing designs which hurts the user experience greatly.
What is a good store speed on Shopify?
Your Shopify store speed score is one of the most important factors in determining how fast your store performs. A good Shopify store speed score should be over 50, but if you want even higher rankings and reviews from potential customers then it’s best to aim for at least 70!
How do I optimize images for Shopify?
You can’t be a thorough marketer without testing your images.
Name them carefully and in plain language, optimize the alt attributes of each one according to SEO standards so that they’re easily searchable on Google; pick out dimensions for products that will fit well into different social media feeds or blog posts (remembering not only what looks good but also how much room there is).
To ensure an optimized file size while giving viewers exactly what they want from you. – Whether curiosity about why something happened as opposed to approval.